
Mít stránku optimalizovanou pro mobilní zařízení je jedním z nejdůležitějších úkolů každého současného webmastera. Pokud bude vaše stránka mobile friendly, nejenže dokážete oslovit obrovské množství návštěvníků, kteří přistupují na internet skrze své mobilní telefony namísto počítačů, ale výrazně tím posílíte své šance dostat se v Googlu na lepší místa ve vyhledávání. Podle informací, které Google zveřejnil, je optimalizace pro zobrazování na mobilních telefonech jedním z důležitých SEO faktorů.
Pokud jste ještě neprovedli na vaší stránce potřebné úpravy a neučinili jste ji mobile friendly, je pravděpodobně nejvyšší čas začít. Pokud vaši konkurenti zatím ještě nemají svůj web optimalizovaný pro mobilní telefony, jistě na tom již pracují, a vy byste se záhy mohli ocitnout v pozici outsidera, který přichází o pozice ve vyhledávání, o návštěvníky, a co je nejdůležitější – o peníze. Obzvlášť v případě PPC kampaně může optimalizace pro mobilní telefony znamenat rozdíl mezi ziskem a ztrátou.
Aplikujte responzivní design
Co je to vlastně ten responzivní design a jak to funguje? Laicky řečeno, stránka s responzivním designem dokáže rozeznat, na jakém rozlišení se ji návštěvník pokouší zobrazit, a poté upraví svůj vzhled podle předem nadefinovaných pravidel tak, aby se na jakémkoli displeji zobrazovala čitelně a všechny její ovládací prvky byly plně funkční.
"Pokud bude váš web vybaven responzivním designem, bude čitelný na jakékoli velikosti displeje a vy nebudete zbytečně přicházet o zákazníky, kteří přistupují na internet s menšími smartphony."
Alternativou k responzivnímu designu je vytvoření zvláštní verze webstránky, určené pouze pro mobilní telefony. V minulosti byla tato varianta často používaná, ale její nevýhody (hlavně nutnost udržovat dvě separátní verze webu a možný vznik duplicit) časem rozhodly ve prospěch responzivního designu, který je mnohem flexibilnější, a můžete si v něm nastavit vzhled stránky pro každé z desítek rozlišení mobilních telefonů zvlášť.

Používejte velká tlačítka a formuláře
Při nastavování responzivního designu nezapomeňte nastavit také velikost tlačítek, tak aby byla na každém displeji dostatečně veliká. Pro uživatele je velmi frustrující, když se svými velkými prsty nemůže trefit do tlačítka na malém displeji.
►Tlačítka, odkazy a jiné ovládací prvky by také měly být od sebe dostatečně vzdáleny, aby nedocházelo k tomu, že návštěvník omylem klikne na něco, co nechtěl.
Zbavte se Flashe
Na vašich stránkách by se pokud možno neměl vyskytovat Flash. Pro výkon na mobilních telefonech je odstranění Flashe velice důležité, jelikož ani Android, ani iOS zobrazování tohoto programu nepodporuje. To z něj tvoří negativní SEO faktor, jelikož schopnost zobrazení na mobilních zařízeních je pro optimalizaci stránek velmi důležitá.
►Pokud na stránkách používáte Flash animace, raději je odstraňte.
Používejte obsah webu vhodný pro mobilní telefony
Obsah, který uživatelé hledají na internetu, pokud přistupují z desktopu, se liší od obsahu, který hledají prostřednictvím mobilních zařízení. Na mobilních telefonech chtějí uživatelé získat informace co nejrychleji, hledají odpovědi na konkrétní otázky nebo hledají specifickou informaci.
Zajistěte, aby našli to, co hledají, bez zbytečných překážek a proklikávání se různými menu. To, co je na stránce důležité, tedy hlavní informace nebo stručný výtah, by mělo být na stránce viditelné okamžitě po načtení.
►Umístěte proto ihned pod nadpis krátký perex, ve kterém stručně shrnete obsah celého článku.
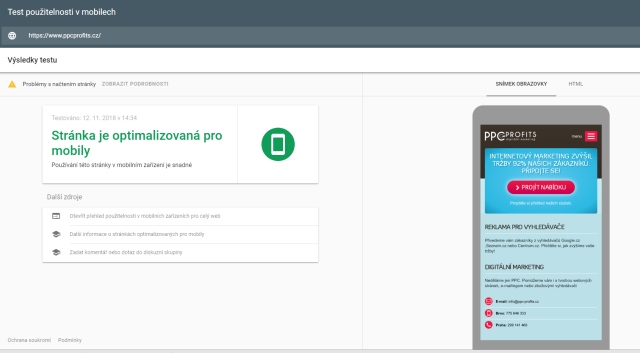
Otestujte svou stránku pomocí nástrojů Google
Součástí Search Console je skvělý nástroj Mobile Friendly Test Tool. Jediné, co musíte udělat, je vložit URL vaší stránky a počkat přibližně minutu, než algoritmus vše otestuje. Poté získáte nejen náhled, jak se vaše stránka zobrazuje na mobilních telefonech, ale také přehledný soupis problémů s optimalizací pro mobilní telefony, které skript na stránce nalezl.
Budete také informováni, pokud se některé části stránky nepodaří načíst. Tyto problémy se obvykle týkají obrázků, skriptů nebo CSS souborů. Pokud při testování stránky naleznete podobné závažné chyby, co nejdříve je odstraňte.
"Pokud některé součásti stránky nejdou načíst nebo se načítají příliš dlouho, je to nejen negativní SEO signál pro vyhledávač, ale také negativní signál pro návštěvníky, kteří často raději odejdou, než by čekali na úplné načtení stránky."

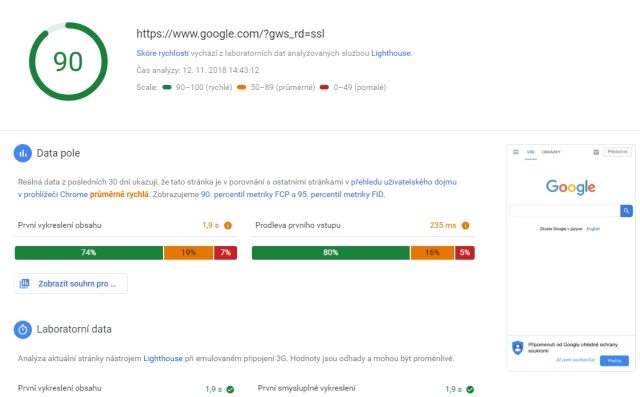
Otestujte rychlost načítání stránky
Rychlost načítání stránky je velice důležitá na jakémkoli zařízení, ale na mobilních telefonech nabírá na důležitosti ještě více. Lidé používají mobilní telefony často v oblastech s horším signálem, což zpomaluje načítání samo o sobě. Pokud se stránka načítá příliš dlouho, déle než několik sekund, většina návštěvníků ztratí trpělivost a odejde k vaší konkurenci. Google doporučuje, že by maximální doba načítání stránky neměla přesáhnout 1 sekundu. Pokud se stránka načítá déle, jde o negativní SEO signál.
►Z toho plyne, že pokud je vaše stránka pomalá, přijdete nejen o část návštěvníků, ale i o pozice ve vyhledávačích, čímž ztratíte další návštěvníky. V tomto článku se dozvíte další tipy jak zrychlit načítání stránek
Jedním z nejlepších nástrojů na testování rychlosti načítání stránek je nástroj od Googlu zvaný Page Speed Insights. Použití je velice snadné. Stejně jako u předchozího nástroje vložte URL do příslušného okénka, zmáčkněte enter a počkejte několik sekund na výsledek. Získáte údaj na stupnici 0–100. Podle barvy zjistíte, jestli je váš web v pořádku, nebo ne. I přesto, že se vám možná nepodaří dosáhnout nejvyššího hodnocení 100 bodů, měl by váš výsledek být zelený.
►Kromě skóre obdržíte s výsledkem testu také výpis problémů, které brání stránce v rychlejším načítání, spolu s doporučeními, jak situaci vylepšit.

Mějte stránku vždy updatovanou
Snažte se, aby vaše stránka vždy používala nejnovější verzi redakčního systému, měla nainstalovány nejnovější verze bezpečnostních záplat a vždy dodržovala nejnovější SEO doporučení. Nikdo neví, jaké technologie přinese blízká budoucnost a jak se to projeví v budoucím SEO. Sledujte proto nejnovější trendy a snažte se, aby vaše stránka s nimi držela neustále krok.
Zdroj: marketingland.com, facebook.com, cpcstrategy.com
Autor: Vlastimil Malík
Foto zdroj: pixabay.com